Yahoo!
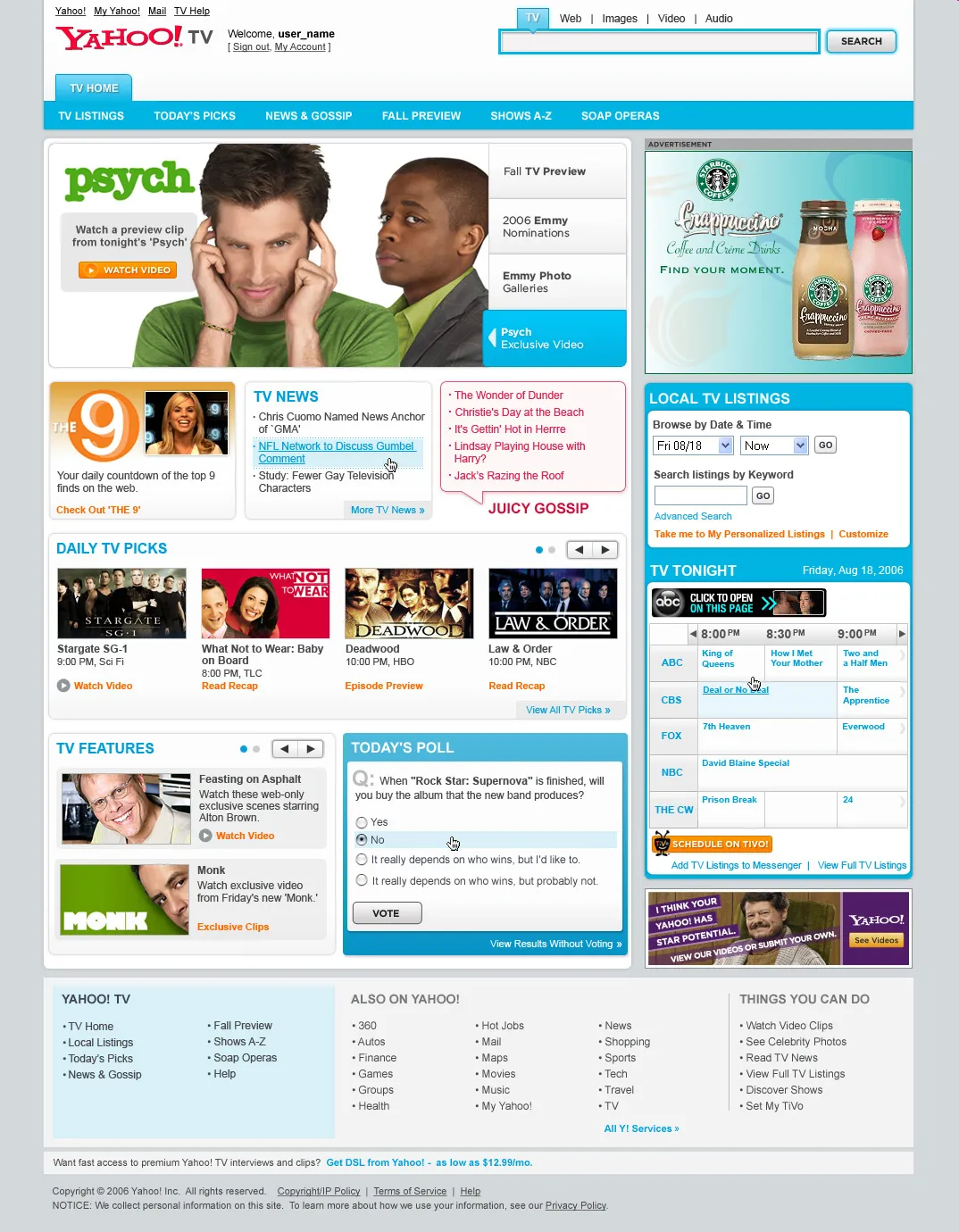
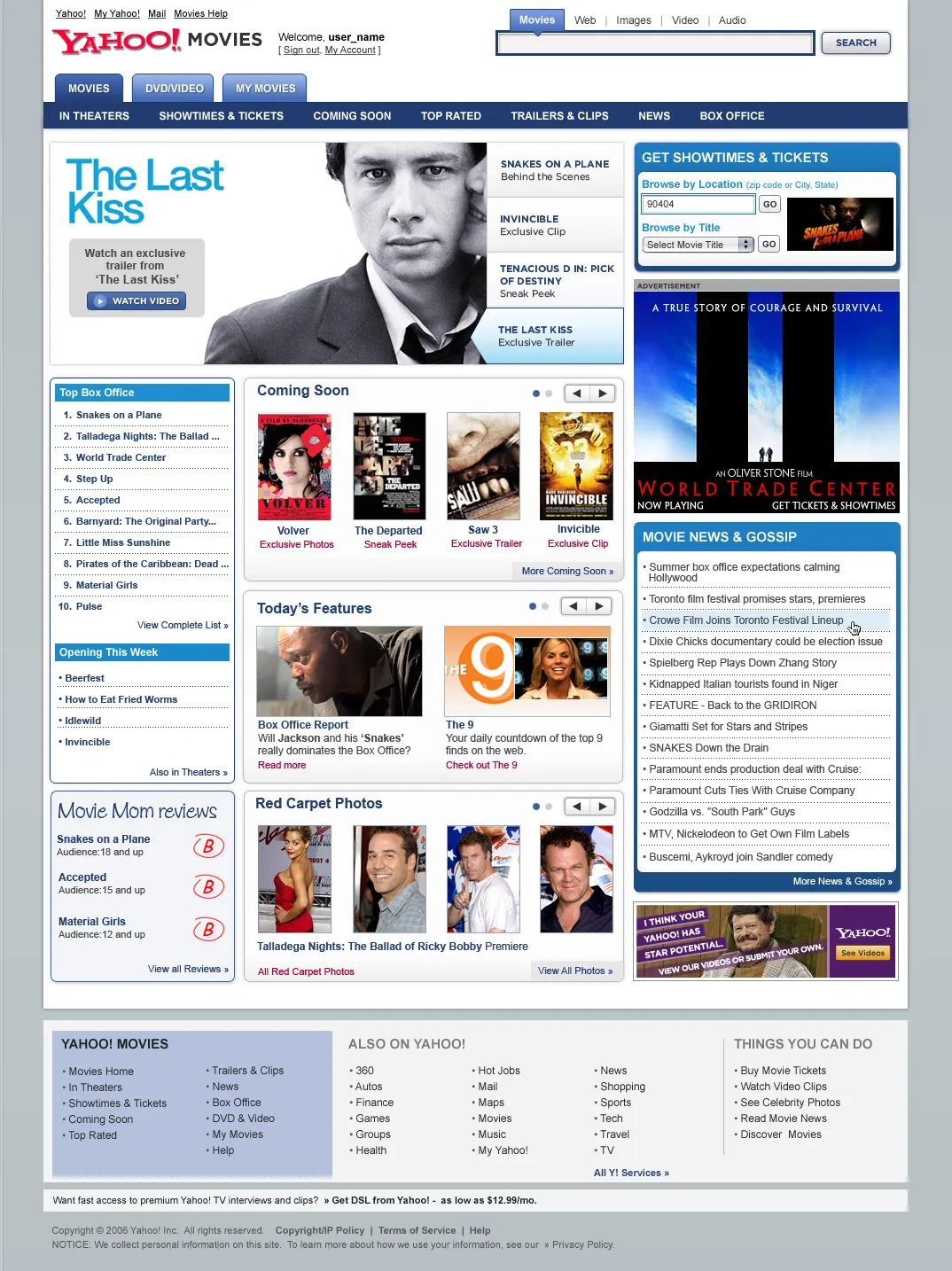
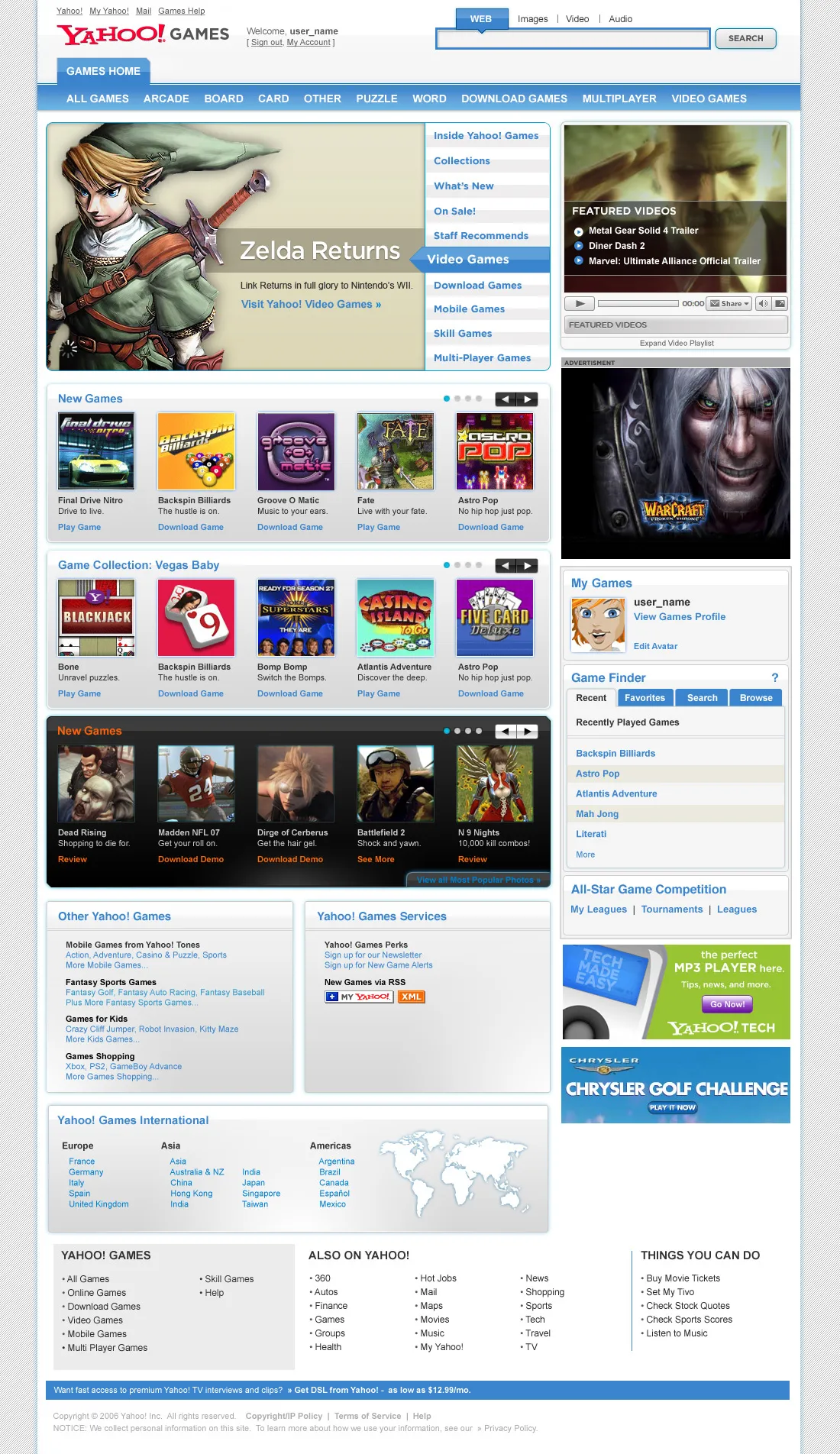
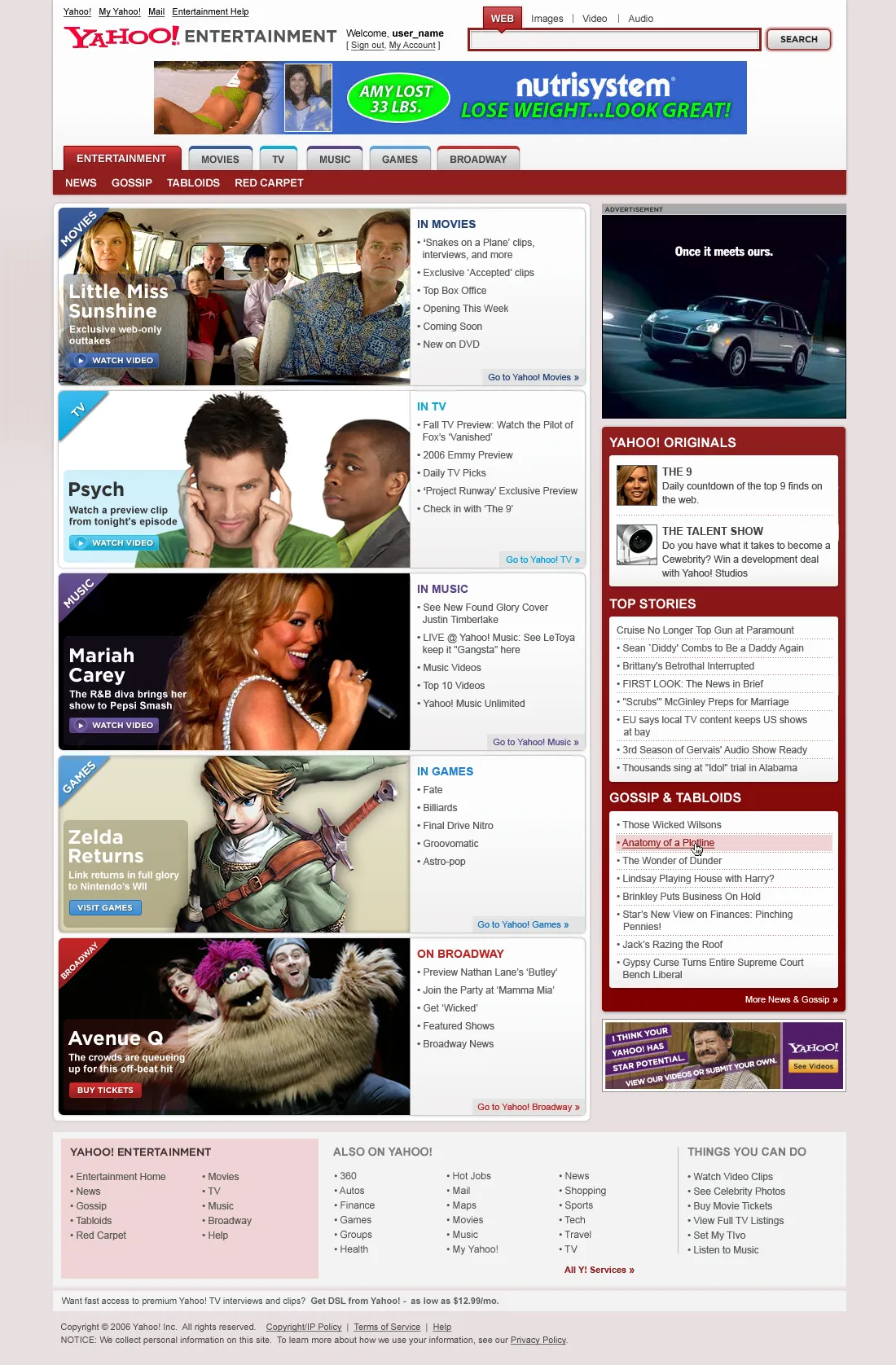
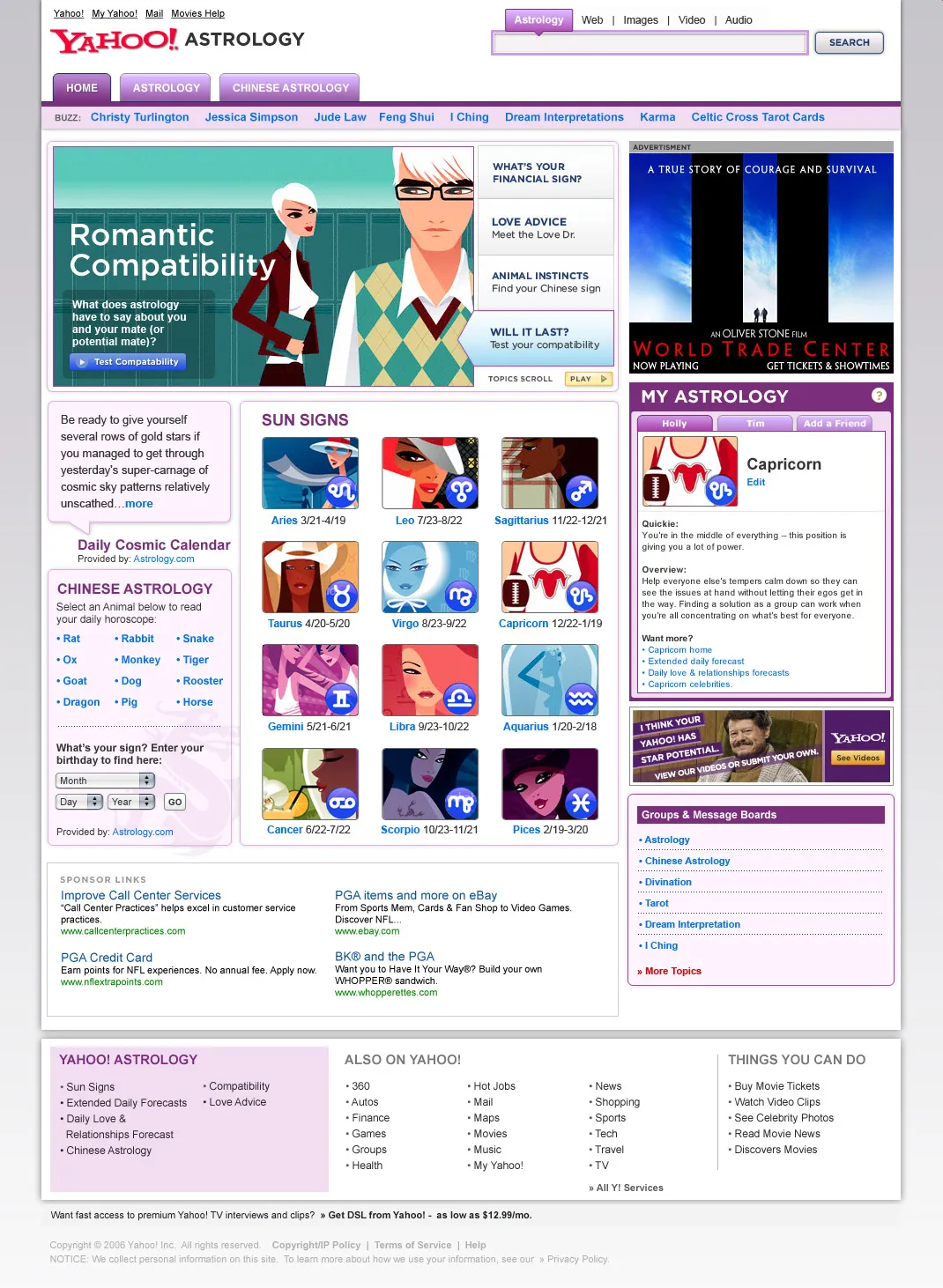
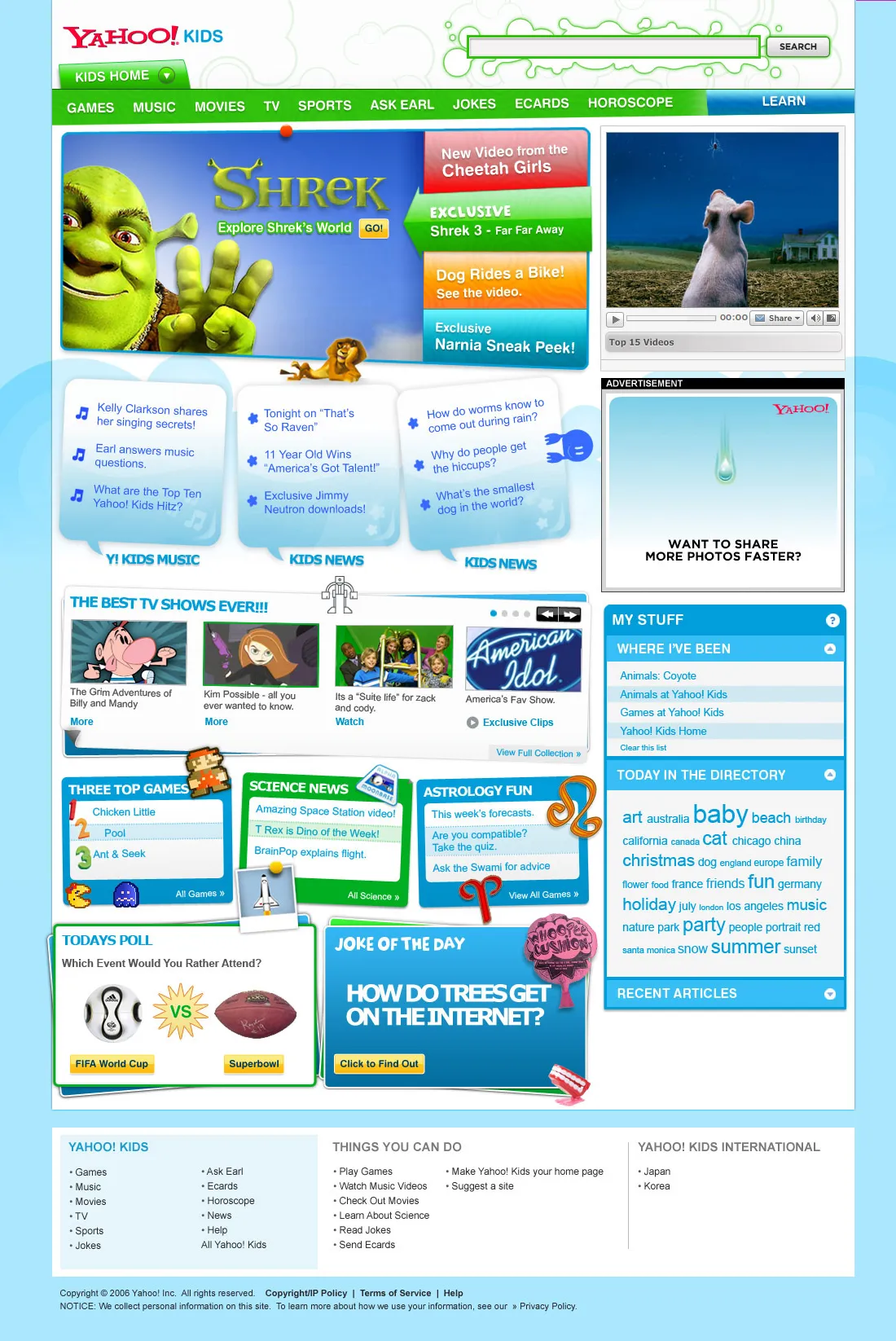
Yahoo! established its Santa Monica campus as the headquarters for the newly formed Yahoo! Media Group, focusing on expanding its entertainment and lifestyle offerings. This group oversaw popular properties such as Yahoo! News, Finance, Sports, Games, TV, Music, Entertainment, Movies, Health, and Kids, driving Yahoo!’s role as a major digital media player. The campus became a hub of innovation, leading to the creation of Yahoo! Lifestyles, OMG, and Food, which catered to evolving user interests in celebrity culture, food, and lifestyle content. These initiatives further positioned Yahoo! as a central player in the digital media and entertainment landscape.
Central Design Group Lead
During my tenure at Yahoo!, I played a key role in forming the user design practice for the Santa Monica campus, becoming the seventh hire and lead representative of the Central Design Group. As the group’s evangelist, I pioneered the integration of user testing with design and engineering, and contributed to the foundational research for Yahoo! Lifestyle, OMG, and Food. As a founding member of the YUI Library, I helped streamline development processes. Additionally, I participated in the incubation teams for Yahoo! Lifestyle and Food, while leading strategic design efforts for major projects like Yahoo! Games and the Olympics. My work helped grow the user design practice, infusing design thinking into the Yahoo! Media Group.
Incubation of the YUI Library
The Yahoo! User Interface (YUI) Library is an open-source JavaScript and CSS framework developed by Yahoo! It provided a rich set of utilities, controls, and widgets designed to facilitate the development of interactive and high-performance web applications. The YUI Library included features like DOM manipulation, event handling, animations, drag-and-drop, and various UI components such as sliders, carousels, and tab views. It also offered tools for working with AJAX, data tables, and cross-browser compatibility.
YUI was widely used in the mid-to-late 2000s, particularly for creating dynamic, responsive user interfaces before modern JavaScript frameworks like React, Angular, and Vue became prevalent. Although Yahoo! eventually discontinued YUI in 2014, it played a significant role in advancing front-end development practices and influenced many modern web technologies.
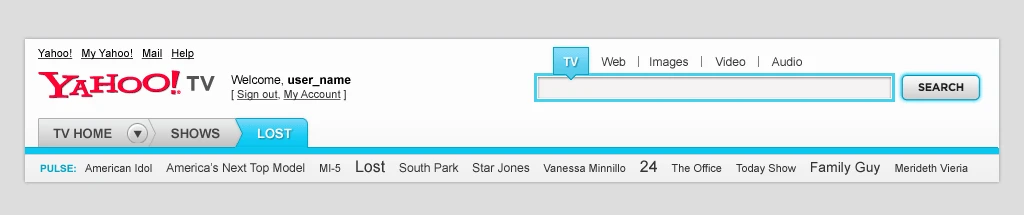
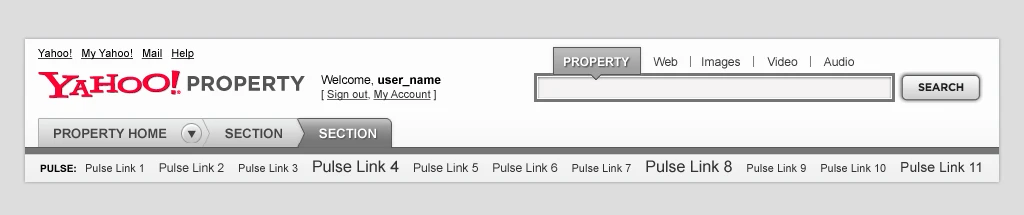
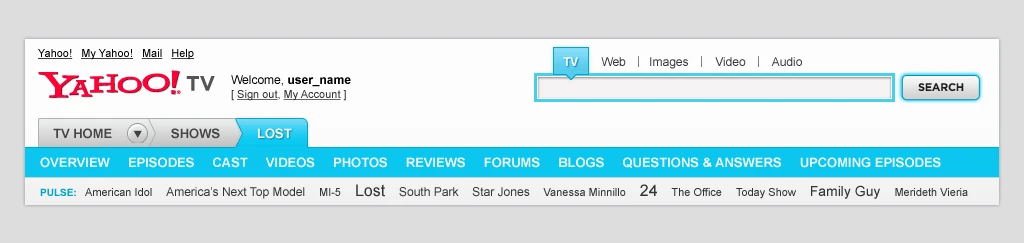
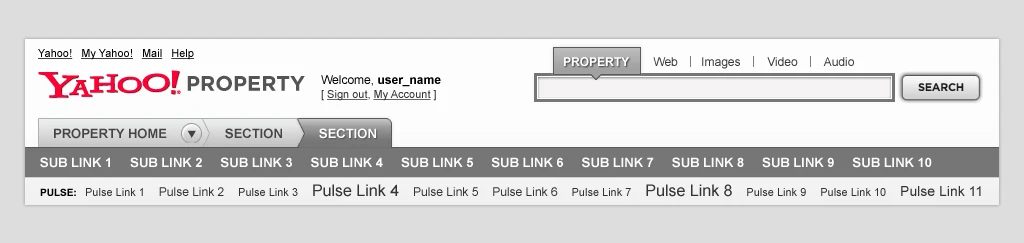
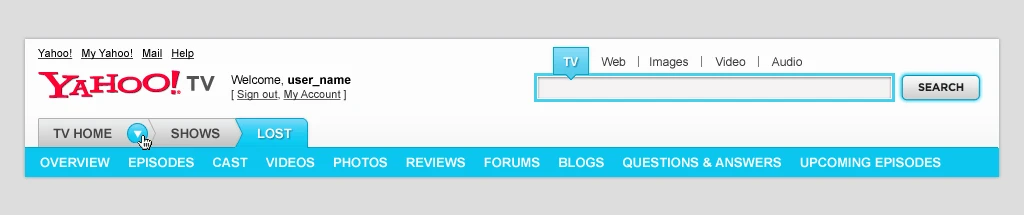
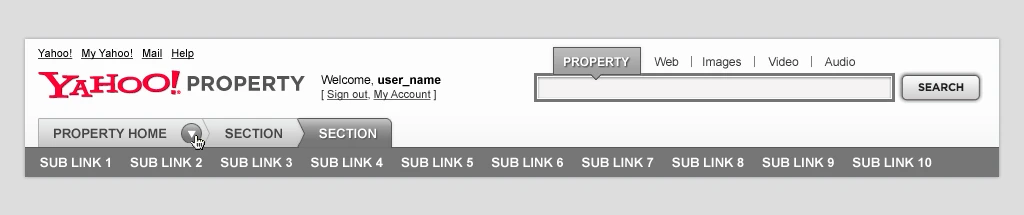
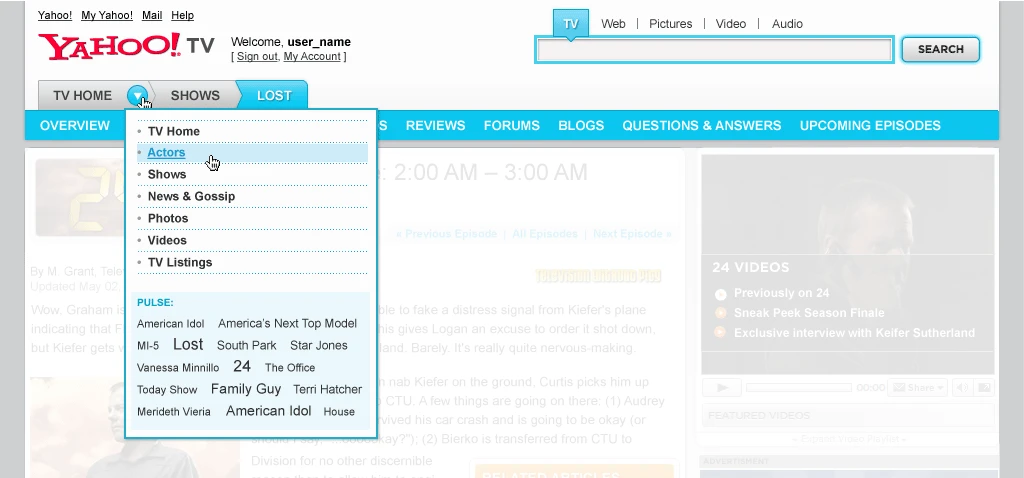
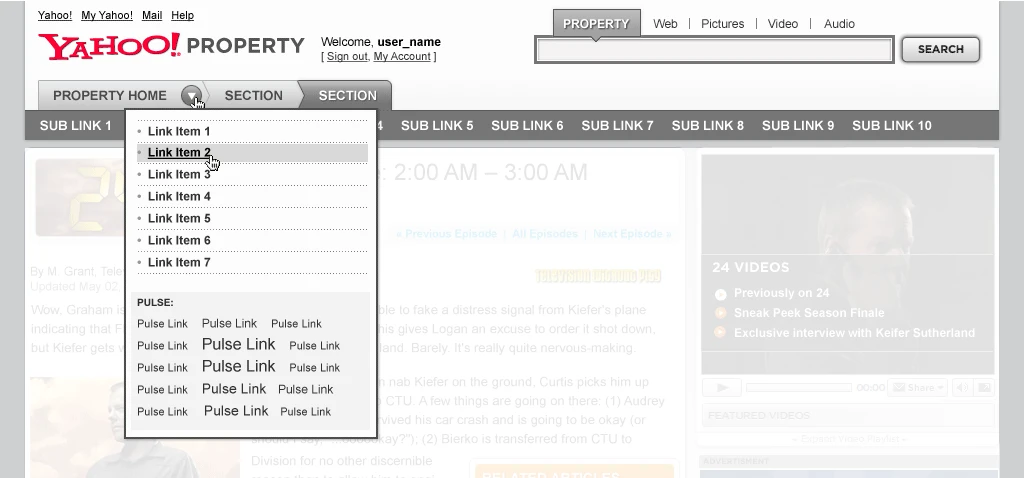
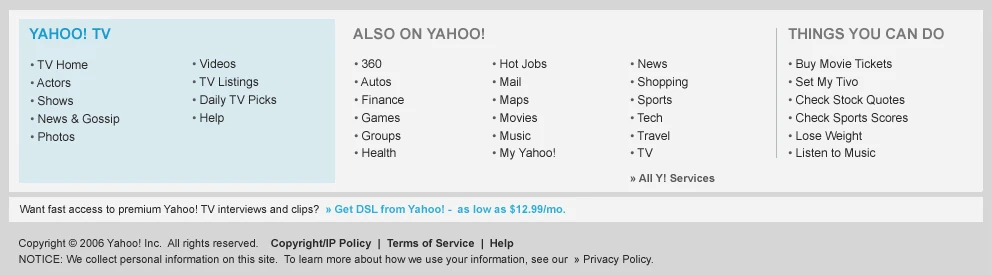
Global Navigation
Interaction Design PatternsDesigned and developed a suite of global navigation patterns for Yahoo!. These patterns were rigorously user-tested to ensure they provided a seamless and intuitive experience. The result was a unified navigation system that enhanced usability and user engagement across the entire platform.
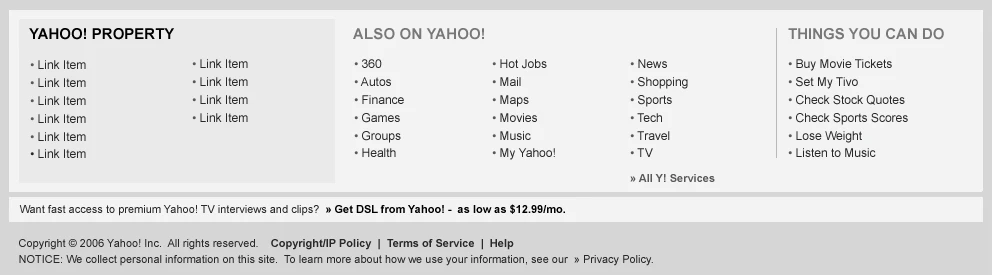
Global Footer
Interaction Design PatternsDeveloped a consistent global footer interaction pattern for Yahoo, unifying the user experience across multiple web properties while providing seamless access to key information and features. These patterns were rigorously user-tested to ensure they provided a seamless and intuitive experience, promoting consistency and facilitating a natural progression across a diverse range of Yahoo web properties.
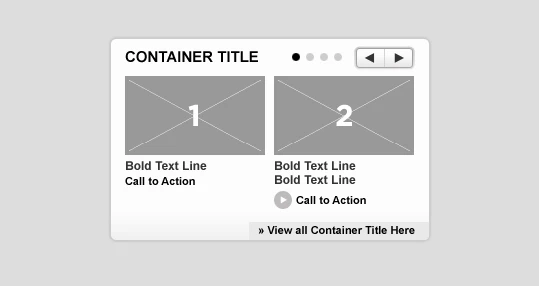
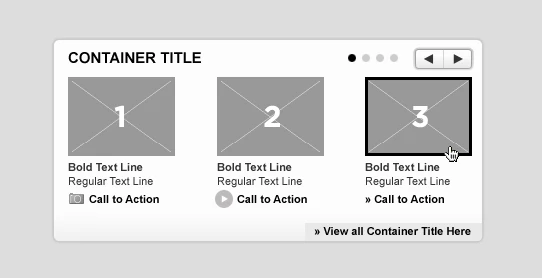
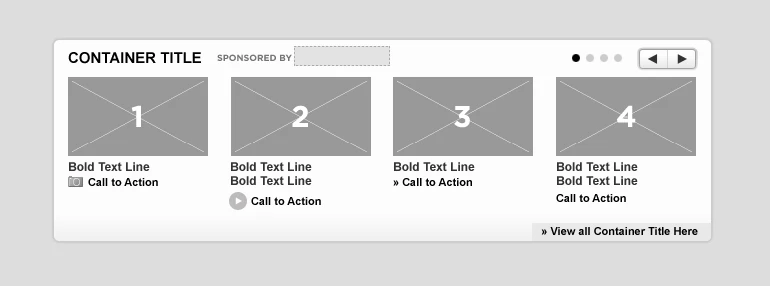
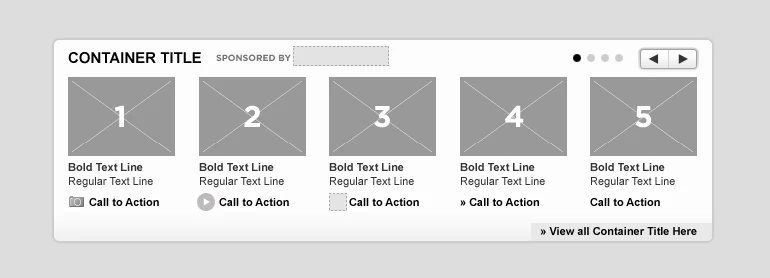
Content Carousels
Interaction Design PatternsDesigned and developed Global Content Carousel Patterns for Yahoo!, enabling consistent promotion of various content types across the entire portfolio. This intuitive design enhanced user experience, significantly increasing engagement and driving revenue growth.
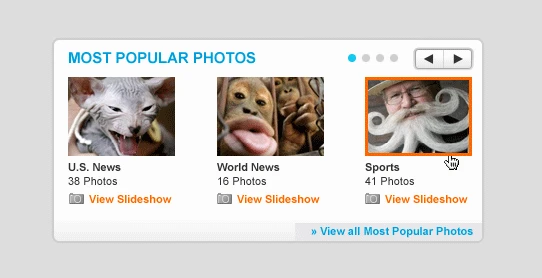
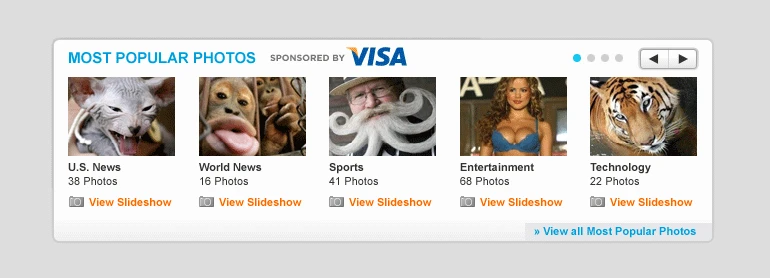
Slideshow Modules
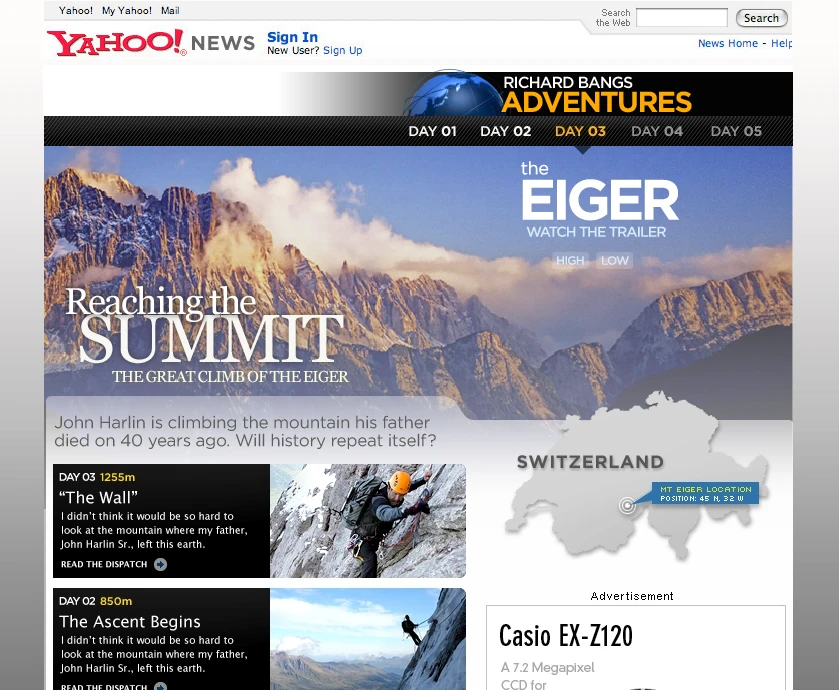
Interaction Design PatternsDesigned and developed Slideshow Modules for Yahoo, for promoting photographic gallery experiences within editorial articles across the entire portfolio of sites. These modules were user-tested and refined to ensure a consistent and familiar experience, contributing to the suite of global interaction patterns and enhancing overall user engagement.
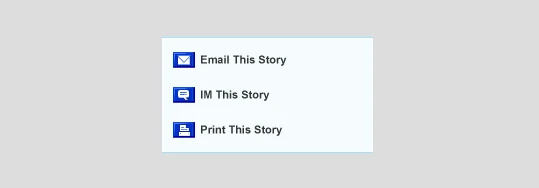
Inline Page Tools
Interaction Design PatternsDesigned and developed Inline Page Tools for Yahoo, ensuring consistency for common actions like “Email This Story,” “IM This Story,” and “Print This Story.” Through user testing and refinement, these patterns were optimized to offer a straightforward and user-friendly experience across article pages.
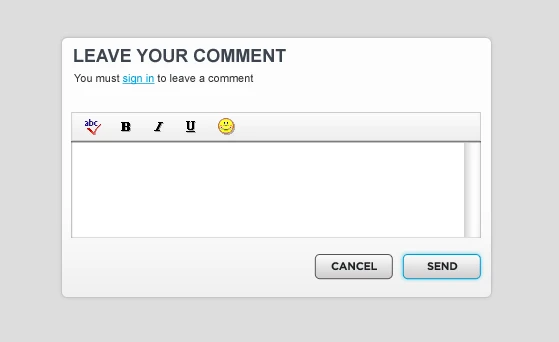
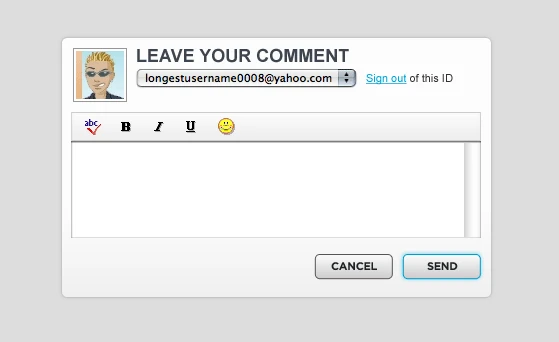
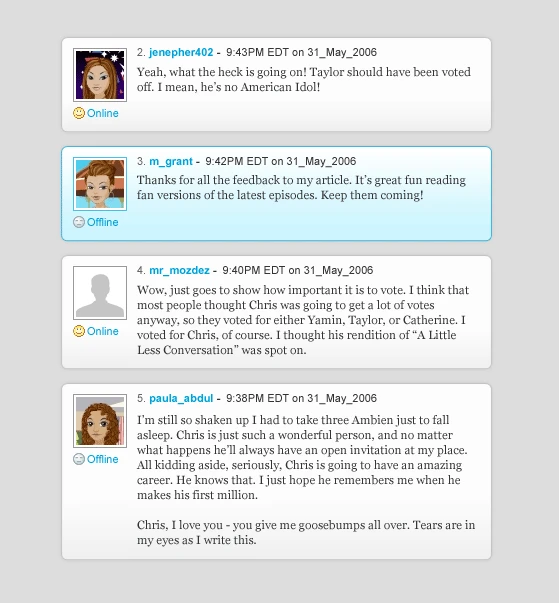
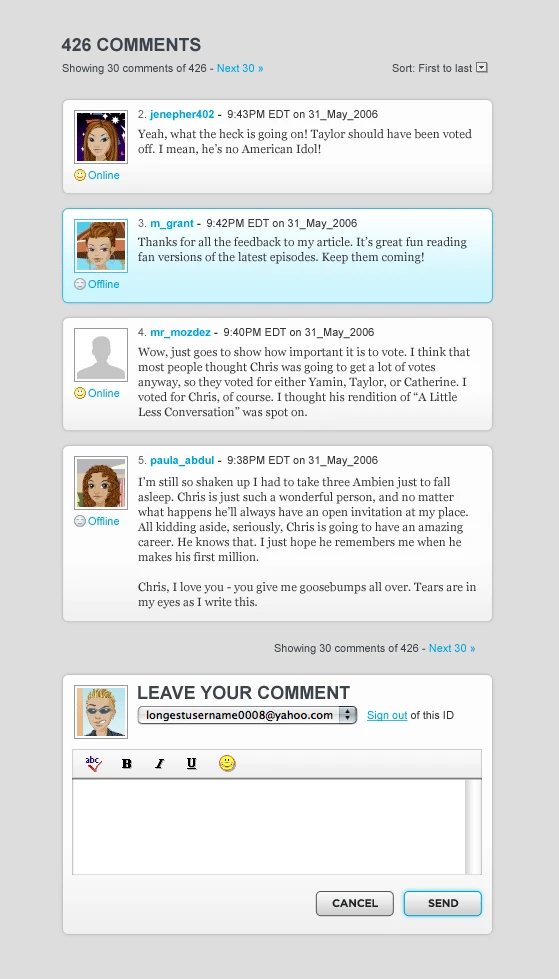
Global Comments
Interaction Design PatternsDesign and development of Yahoo’s global commenting solution, creating a unified and seamless experience across the entire platform. Through extensive user testing and refinement, we ensured that both logged-in and guest users encountered a familiar and consistent commenting interface, enhancing engagement and usability across all Yahoo sites.
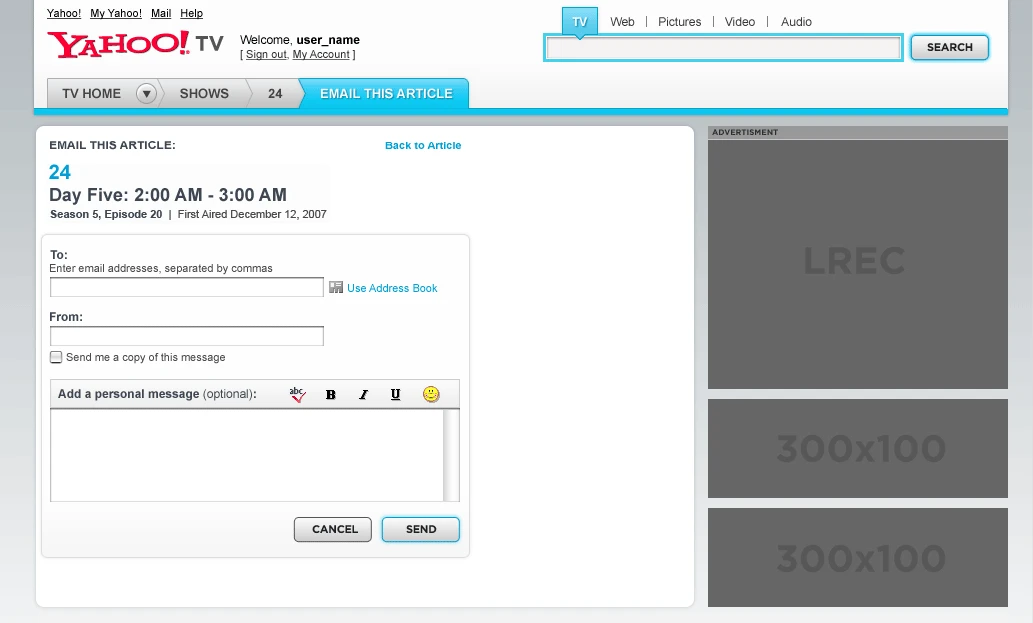
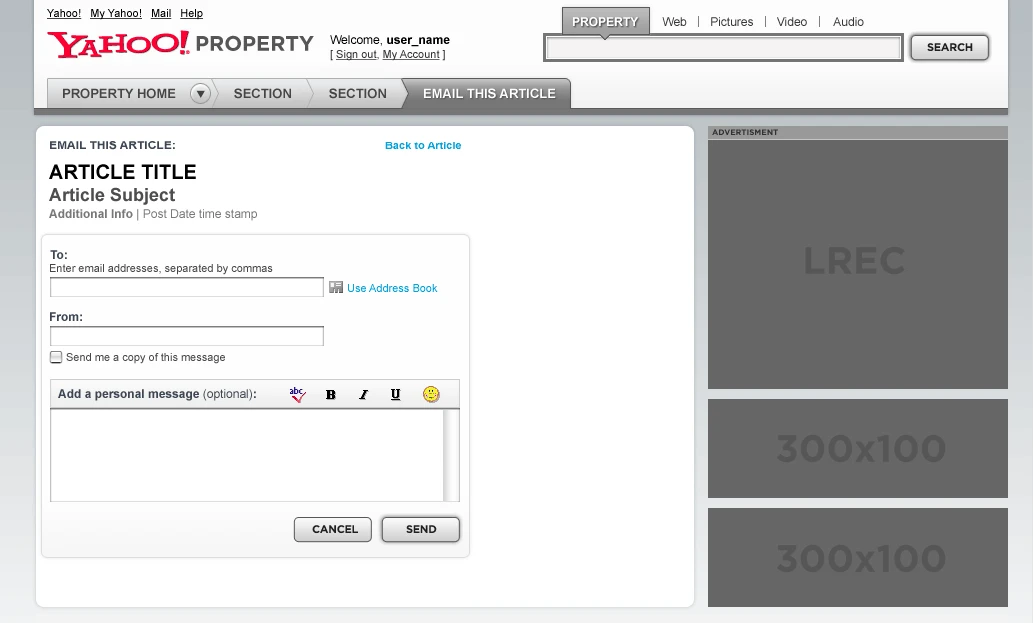
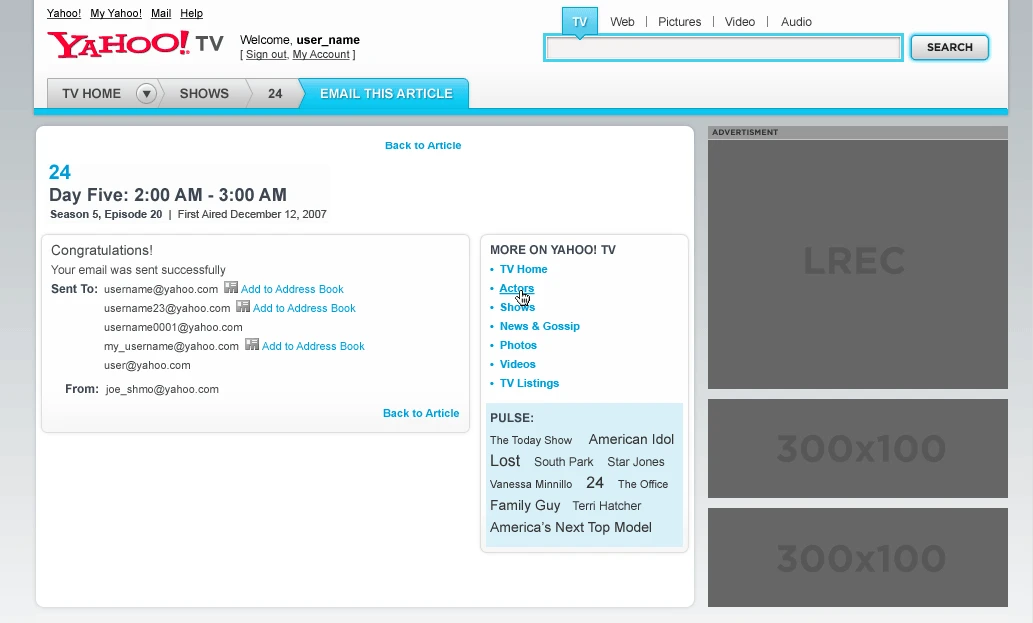
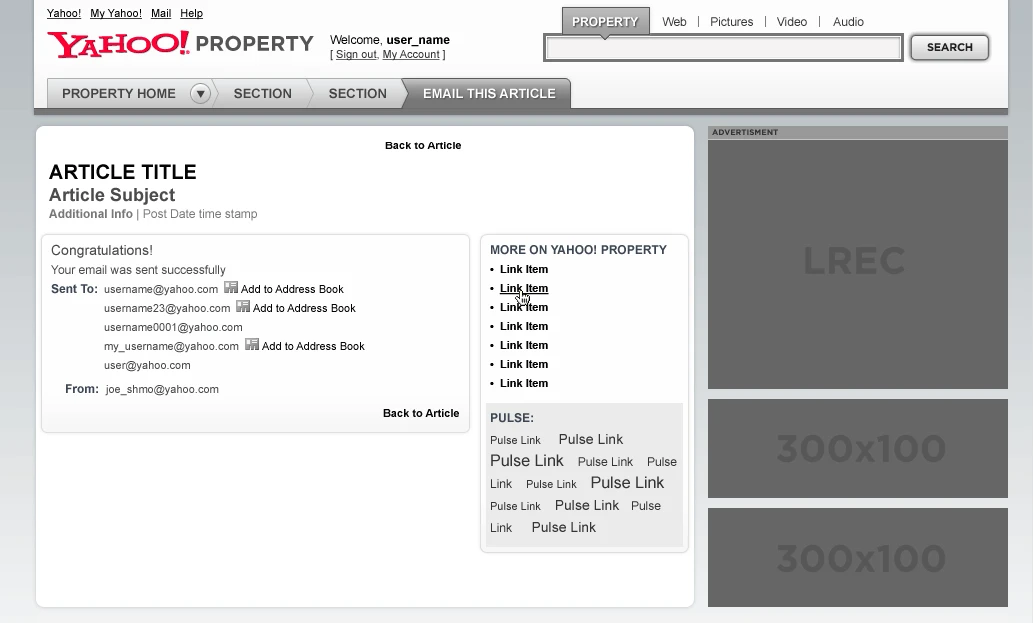
Email Article
Interaction Design PatternsDesigned and developed a reusable “Email This Article” page experience for Yahoo, ensuring a consistent and familiar interface across the entire portfolio. Through extensive user testing and refinement, the solution not only improved user engagement but also contributed to increased revenue by streamlining a common user action.
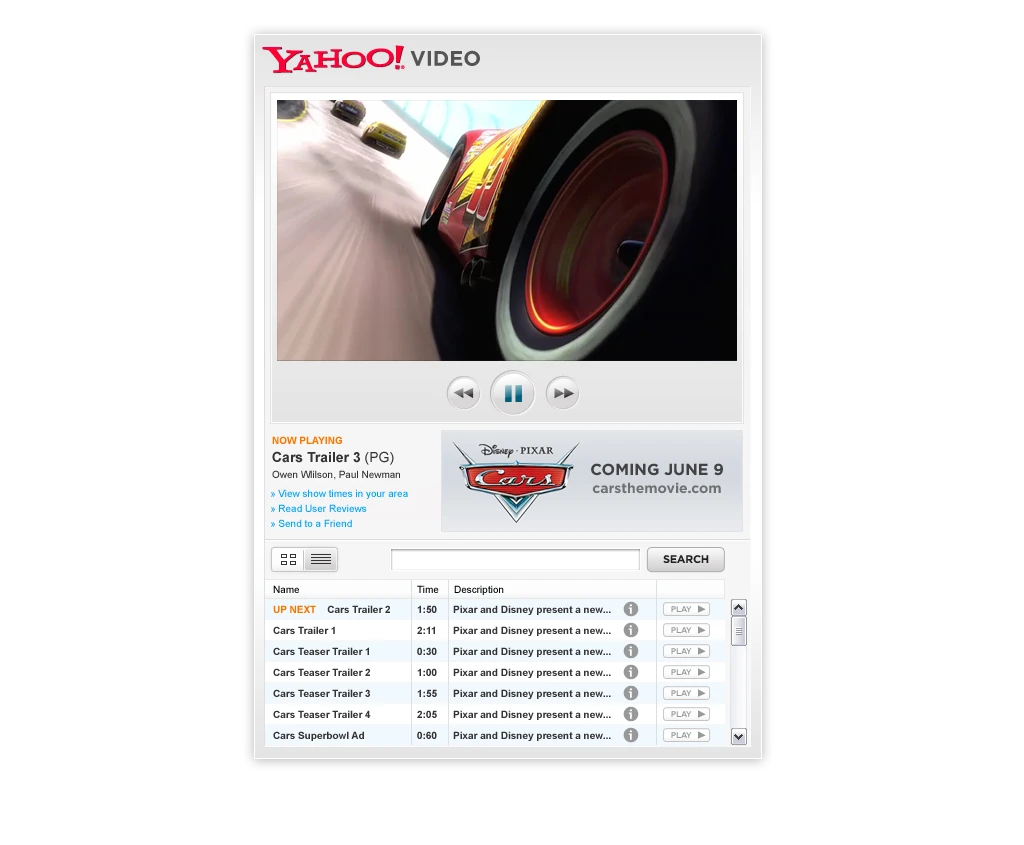
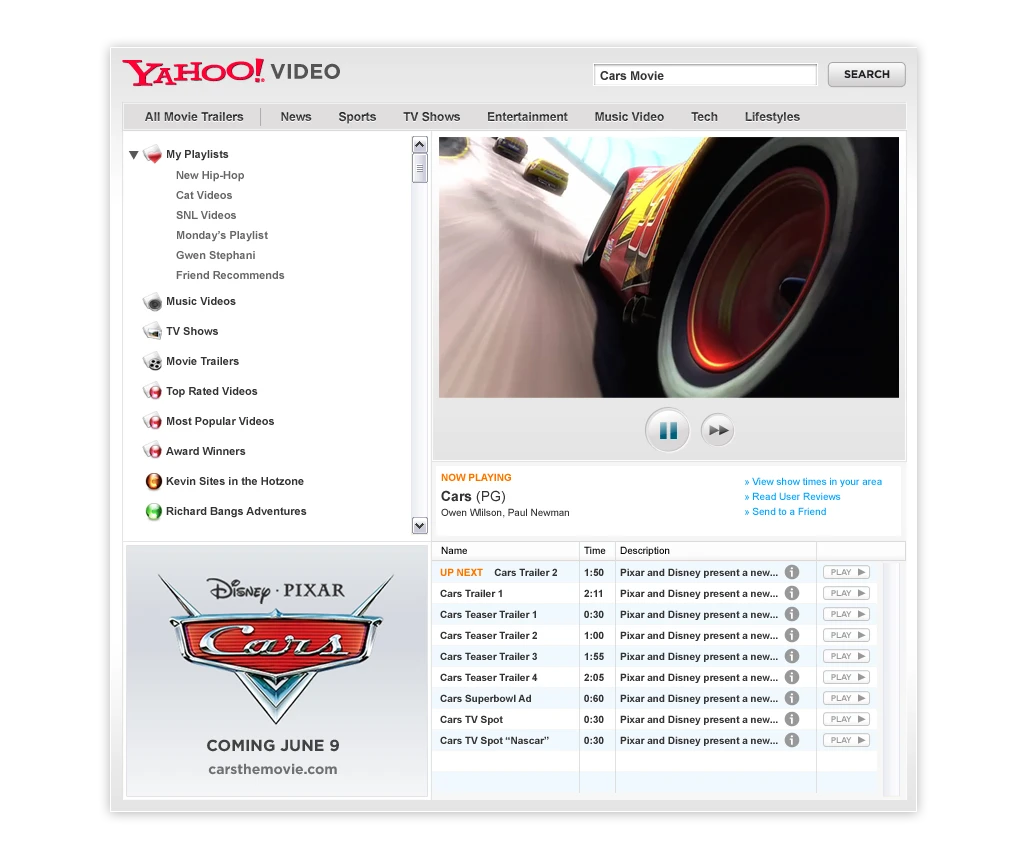
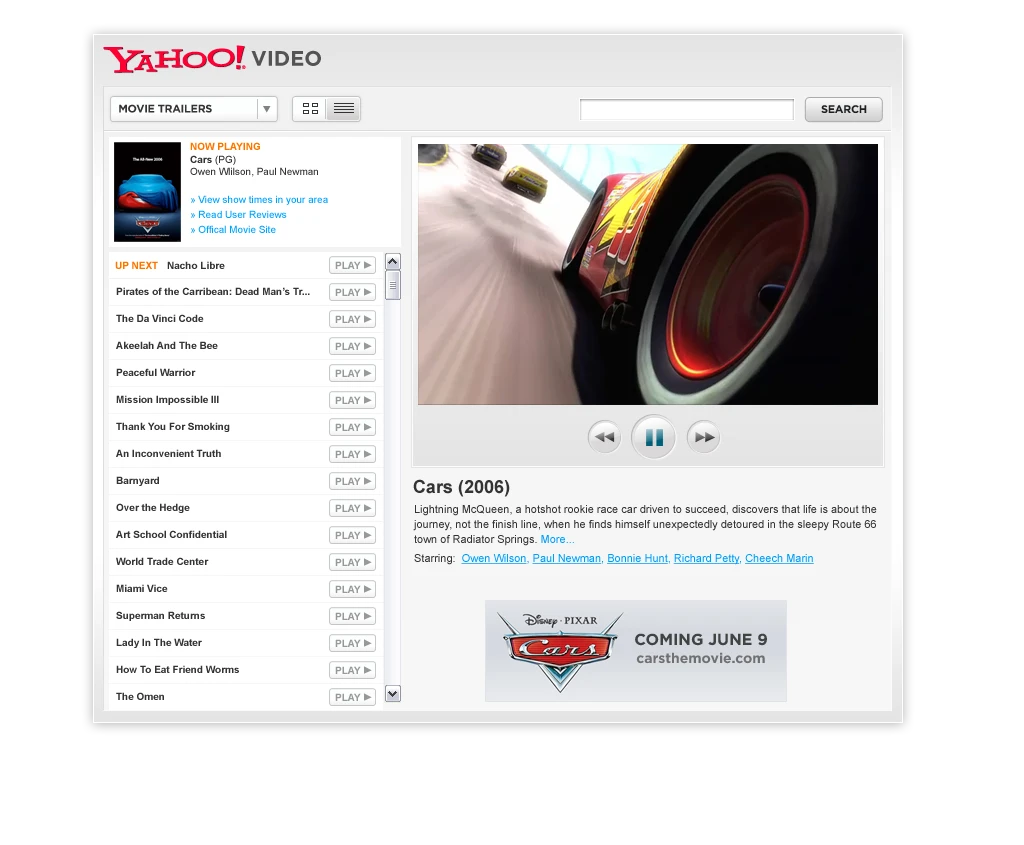
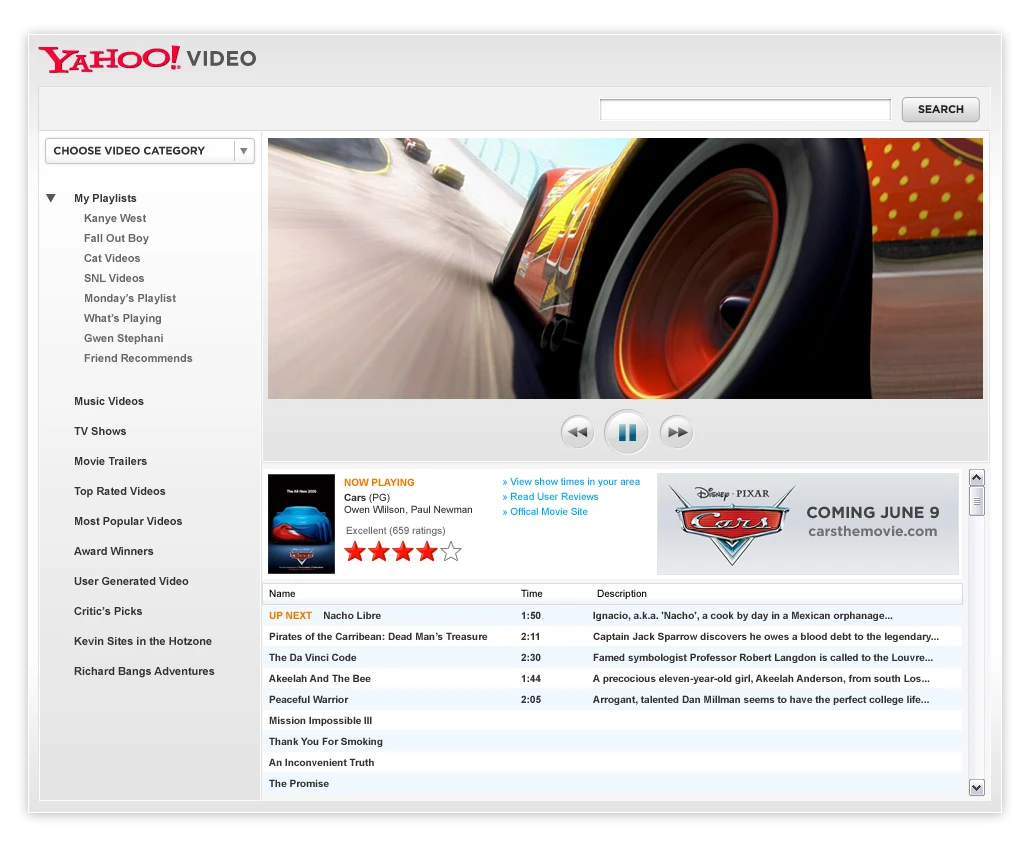
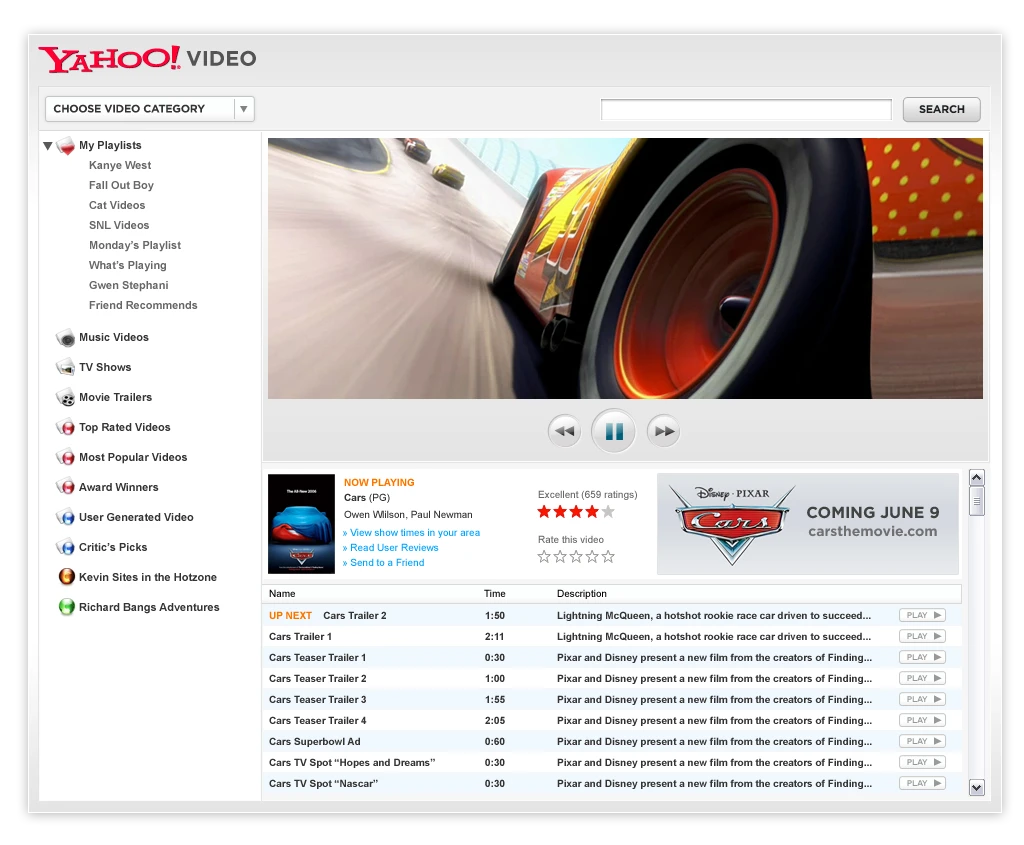
Video Player
Interaction Design Patterns“Retro Minute” is a daily compilation clip distributed across multiple platforms including MSN Video, Hulu, and PumptopTV. Each episode features nostalgic content stories related to today’s date in previous years, offering viewers a trip down memory lane. Developed and syndicated daily, “Retro Minute” brings a dose of nostalgia to audiences everywhere.
Game Development
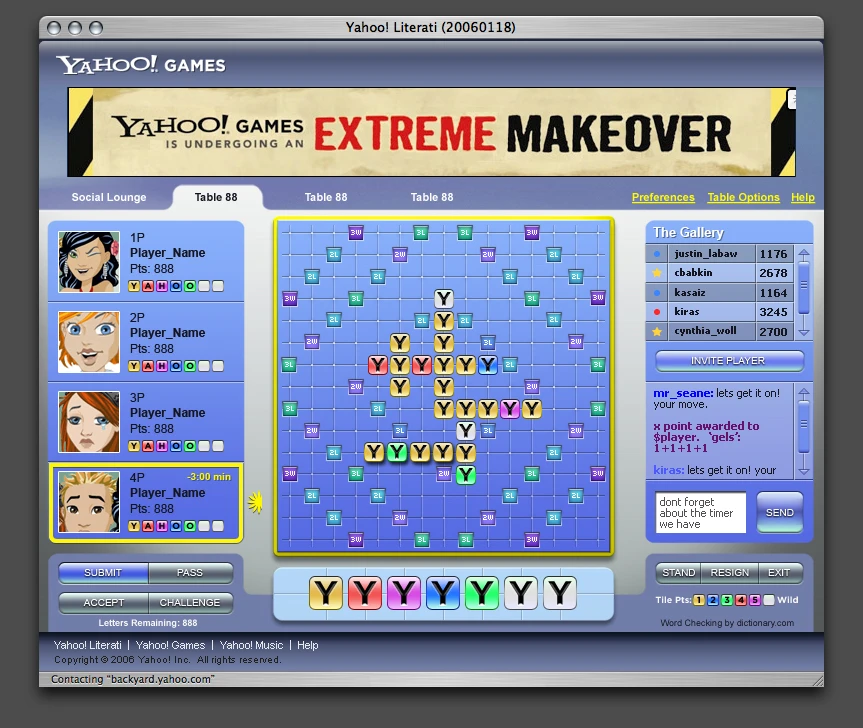
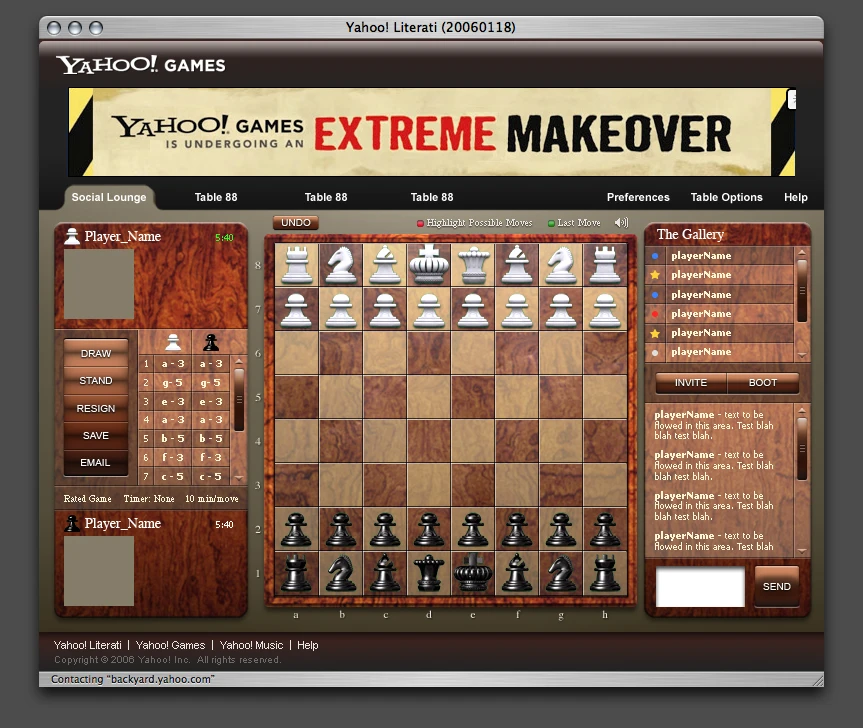
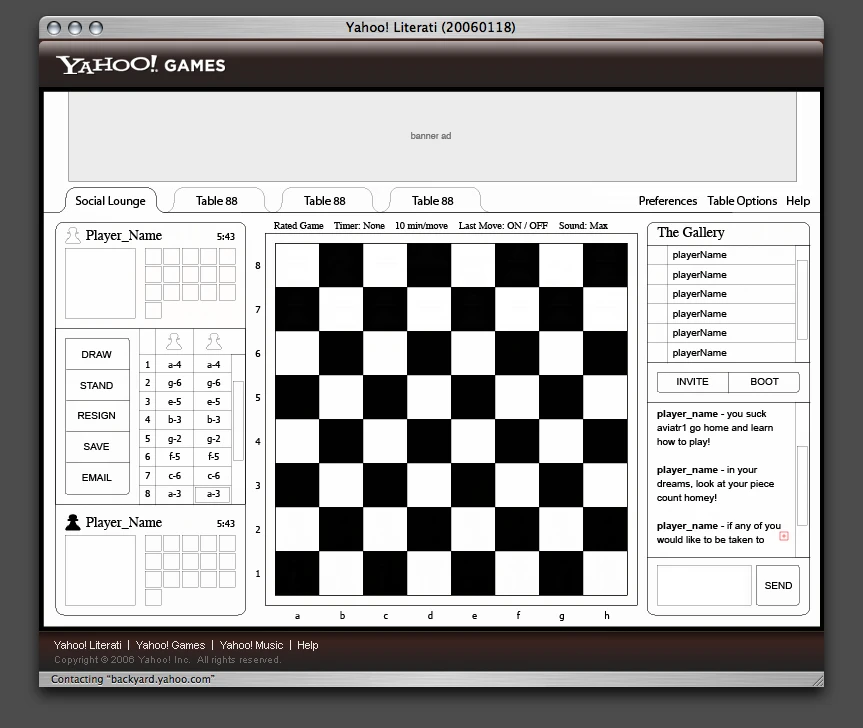
I led the redesign and development of a foundational game brick that revolutionized the Yahoo! Games library. This reusable game framework was crafted to provide a consistent user experience across multiple titles, enabling players to easily understand and engage with any game in the Yahoo! portfolio. By standardizing the game interface and mechanics, we accelerated the redesign and launch of numerous games, ensuring a seamless and familiar experience for users while significantly reducing development time.
The first two games to benefit from this innovative approach were Literati and Chess, both of which I oversaw from concept to launch. These games were enriched with features like game lobbies, friend integrations, community gameplay, high scores, in-game chat, and customizable game options. The introduction of this new paradigm led to a substantial increase in player retention and a notable boost in advertising revenue, demonstrating the effectiveness of our design and development strategy.